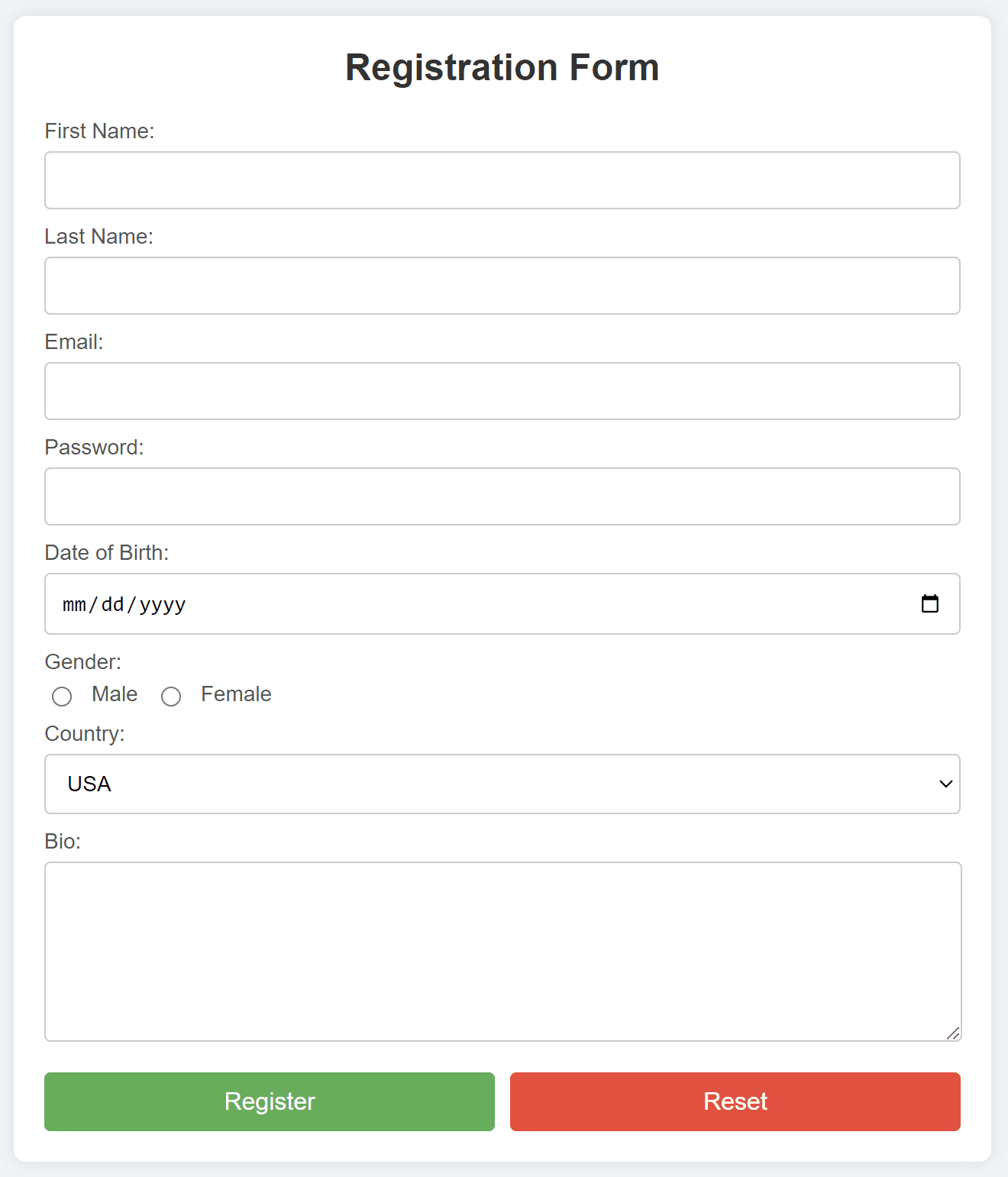
4. Develop HTML page named as “registration.html” having variety of HTML input elements with background colors, table for alignment & provide font colors & size using CSS styles.
PROGRAM:
<!DOCTYPE html>
<head>
<title>Registration Form | vtucode</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f4f8;
margin: 0;
padding: 20px;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.container {
width: 100%;
max-width: 600px;
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
display: flex;
flex-direction: column;
gap: 20px;
}
h2 {
text-align: center;
color: #333;
margin: 0;
}
.form-group {
display: flex;
flex-direction: column;
gap: 5px;
margin-bottom: 10px;
}
label {
font-size: 14px;
color: #555;
}
input[type="text"],
input[type="email"],
input[type="password"],
input[type="date"],
select,
textarea {
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 14px;
}
.gender-options {
display: flex;
gap: 10px;
align-items: center;
}
input[type="submit"],
input[type="reset"] {
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
flex: 1;
}
.button-group {
display: flex;
gap: 10px;
justify-content: center;
}
input[type="submit"] {
background-color: #4CAF50;
color: white;
}
input[type="reset"] {
background-color: #f44336;
color: white;
}
.form-group textarea {
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="container">
<h2>Registration Form</h2>
<form action="#" method="post">
<div class="form-group">
<label for="firstName">First Name:</label>
<input type="text" id="firstName" name="firstName" required>
</div>
<div class="form-group">
<label for="lastName">Last Name:</label>
<input type="text" id="lastName" name="lastName" required>
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
</div>
<div class="form-group">
<label for="password">Password:</label>
<input type="password" id="password" name="password" required>
</div>
<div class="form-group">
<label for="dob">Date of Birth:</label>
<input type="date" id="dob" name="dob">
</div>
<div class="form-group">
<label>Gender:</label>
<div class="gender-options">
<input type="radio" id="male" name="gender" value="male">
<label for="male">Male</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">Female</label>
</div>
</div>
<div class="form-group">
<label for="country">Country:</label>
<select id="country" name="country">
<option value="usa">USA</option>
<option value="canada">Canada</option>
<option value="uk">UK</option>
<option value="india">India</option>
</select>
</div>
<div class="form-group">
<label for="bio">Bio:</label>
<textarea id="bio" name="bio" rows="4"></textarea>
</div>
<div class="button-group">
<input type="submit" value="Register">
<input type="reset" value="Reset">
</div>
</form>
</div>
</body>
</html>OUTPUT: